

Voir également la sélection de mes réalisations Book Up Position.
Comment revitaliser les échanges avec ses administrés et concourir à la valorisation des actions municipales et politiques ?
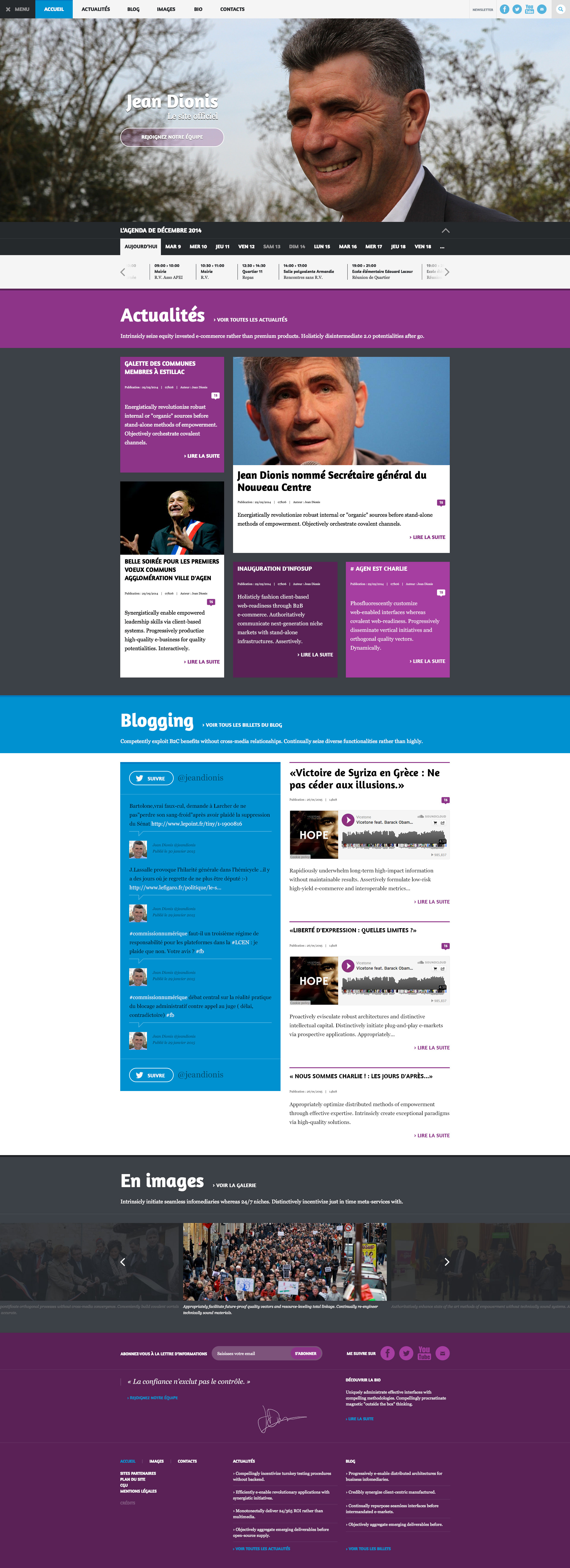
Les administrés peuvent consulter l’agenda de Jean Dionis, Maire d'Agen (Président de l'Agglomération d'Agen, Président de la Fédération @Udi_off Lot-et-Garonne & Secrétaire général du @Nouveau_Centre) afin de se tenir informer sur les évènements hebdomadaires de la municipalité. Ces rendez-vous sont des temps de rencontre entre les élus et les Agenais. Ils deviennent pour les interlocuteurs des occasions pour s’exprimer, d’échanger, de rendre compte, d’informer, de mise à l’honneur...
Parallèlement, les rubriques « Actualités » et « Blog » sont des espaces ouverts aux avis, requêtes, suggestions, interrogations des administrés sur les sujets impulsés par Jean Dionis, en collaboration avec sa municipalité.
En finalité, ces dispositifs favorisent l’implication de ses concitoyens dans la vie locale et motivent au civisme républicain.
Pour garantir aux lecteurs une assimilation aisée de cette richesse d’informations entretenue par le maire Jean Dionis, une mise en page équilibrée et aérée s'avère être une évidence. Le confort de consultation n'en sera que meilleure.
C'est pourquoi, il devient nécessaire de s'appuyer sur une communication visuelle solide, visant à transmettre un message clair au public, dénué de toutes interférences.
Prototypage Responsive haute-fidélité, interactif et animé, réalisés avec UXPin en co-construction avec le client pour le test et la validation des hypothèses.


Un redesign de la Home remis au goût du jour. Le site est habillé sobrement et relevé par des touches de couleurs agenaise et du parti politique, l'Union des Démocrates & Indépendants (UDI) : prune et bleu pacicifique.
La structure de la page d’accueil est construite sur le fondement de la grille Bootstrap. De même, les pages intérieur s’appuient sur ce modèle de grille. Bien évidemment, il facilite l’intégration responsive du contenu sur les trois devices traditionnels : smartphone, tablette et desktop.

Cette page dresse un inventaire de tous les composants graphiques : background ; disposition des tuiles ; boutons de navigation, de Call-To-Action, de réseaux sociaux ; typographie ; charte couleurs ; espacement ; champs de saisie... Ainsi, l’équipe de développement peut s’appuyer sur cette charte graphique partielle pour l’intégration du site.

Expliquer ses axes : « Pour quelles raisons avons-nous décider cela ? », « Quels objectifs voulons-nous atteindre avec telles fonctionnalités ? »... C'est en répondant à toutes ces questions que nous apportons de la crédibilité à notre travail. Et pour les parties prenantes (commanditaire et l'équipe en charge du projet) d'avoir une compréhension claire sur les choix adoptés.
Il peut arriver qu'à ce stade du projet, une remise en cause sur certains points peuvent avoir lieu. La question de l'itération n'est pas exclue quel que soit l'étape où nous nous situons. Bien évidemment, la difficulté d'opérer des changements devient compliquer lorsque ces derniers arrivent tardivement. La contrainte budgétaire est une des causes de cette complication :)
Ci-dessous, un extrait des explications qui ont motivé ces choix.
Important : tous les éléments présentés peuvent différer du site en ligne. Donc, ils sont non contractuel. Les itérations et les choix technologiques ont déterminé les orientations finales.
Voir également la sélection de mes réalisations Book Up Position.
| Technos utilisées |
|---|
| UX Pin |
| Adobe Photoshop |
Lire aussi : Site communautaire Responsive Meet To Travel