

Voir également la sélection de mes réalisations Book Up Position.
Comment le couple technologique numérique et solaire peut contribuer à hausser la qualité de vie dans les foyers ruraux africains ?
Aujourd’hui, selon … plus de … millions de personnes vivant sur le continent africain n’ont pas accès l’électricité. La grande majorité de cette population se trouve en zone rurale. Là où les infrastructures électriques n’existent pas.
Afin de soutenir la politique d’électrification du pays, qui tarde à se développer ; pour des raisons qui leur sont propres ; le kit Moon a été conçu pour répondre à cette problématique. Cette solution vise à apporter l’électricité au sein du foyer grâce à un panneau solaire, de trois ampoules, une box et un smartphone embarquant une suite d’applications pour gérer et suivre la consommation. Le service permet à ces habitants d’avoir de la lumière dans leur maison et de recharger le téléphone portable.
L’usage du téléphone portable dans ces pays est un besoin courant. Cette question est évoquée un peu plus bas.
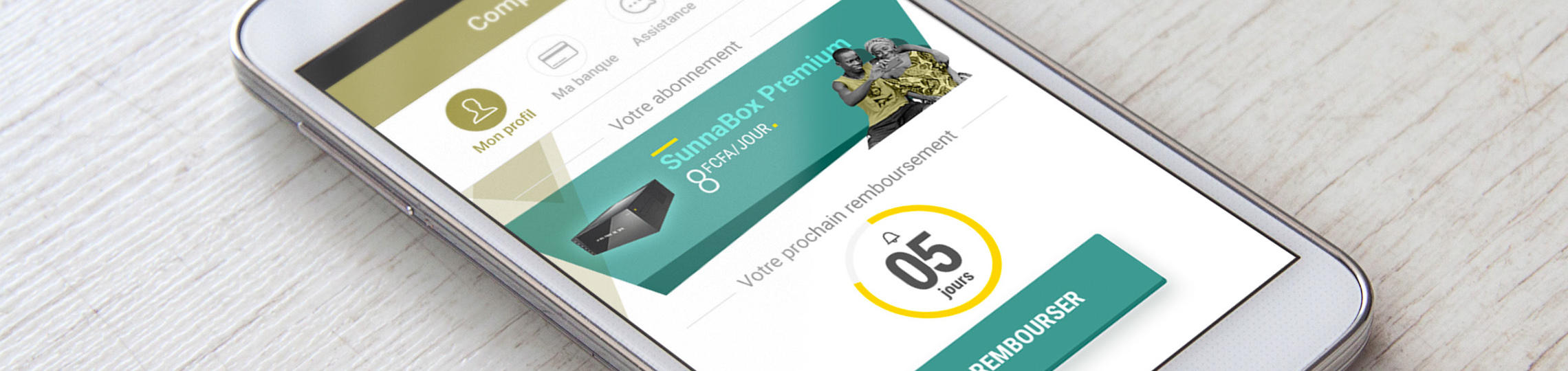
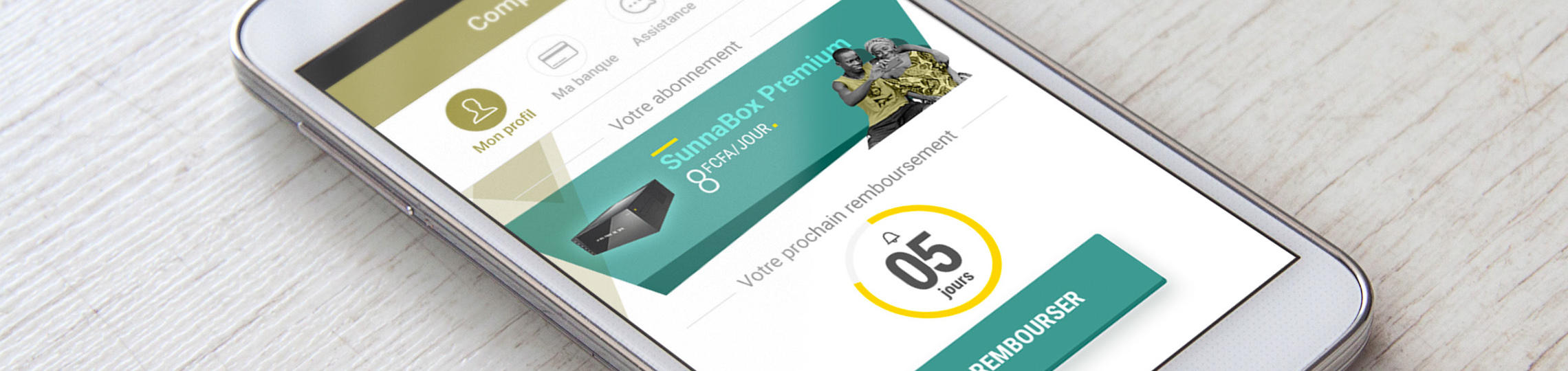
Le kit Moon comprend un panneau solaire, une box permettant la recharge et la distribution d'électricité et de trois lampes à installer dans le foyer. Le kit est accompagné d'un smartphone le « Moonphone ». Plusieurs applications sont présents afin que l'utilisateur puisse accéder aux informations et au suivi de sa consommation énergétique.
Dans la conception de ces applications, l’équipe s’est appuyée sur la méthode agile pour favoriser la co-construction et générer des feedbacks des utilisateurs. Une méthode qui a permis de multiplier les itérations afin de produire des solutions au plus proche des attentes. La méthode agile, en somme.
Il est à noter que ce choix d’organisation est d’autant plus judicieux dans la mesure où nous n’avions pas accès aisément aux utilisateurs finaux. Le présentiel étant compliqué, ce sont au travers des retours terrain et tests à distance que les hypothèses des solutions imaginées ont pu être évaluées et validées. Donc de nombreux feedbacks hyper précieux.
J’ai pensé que concevoir pour une population africaine ayant une culture qui se distingue de la nôtre ne serait pas une mince affaire. À ma surprise, suite aux enquêtes transmises par les agents terrain, il apparait que la population africaine est familière avec les applications sur les téléphones mobiles. Elle n’éprouve pas de difficulté majeure face aux conventions d’usages dites « occidentaux ».
Pour raccourcir, cela s’explique en grande partie d’un point de vue économique, d’une part. Dans ces pays, la grande majorité de la population africaine utilise de manière intensive ce type d’appareil. En effet, selon le réseau mondial des opérateurs de téléphonie mobile, GSMA, le marché africain du portable est le deuxième au monde en nombre d’usagers (560 millions en 2015).
D’autre part, cette « familiarité » se comprend aussi par l’aspect technologique. L’OS Android est majoritairement présent (la raison du coût y est évidente pour ces pays). Dès lors, les applications conçues s’appuient sur la Guideline de ce système. Et donc les conventions y sont scrupuleusement injectées dans ces apps, si tant est qu’elles soient respectées.
Au final, rien de neuf sous le soleil ? Aucun challenge à relever ? Que nenni… Même s’il s’avère que cet utilisateur se repose sur un modèle d’usage proche, voire complètement similaire à son homologue occidental, il n’en demeure pas moins qu’il faut concevoir pour un habitant des zones rurales dans un environnement poussiéreux et lumineux. Ce qui exige de l’affichage des composants de l’interface, un niveau de contraste élevé pour un confort de consultation du contenu par l’utilisateur. L’agriculture est prédominante. Donc un milieu où les mains sont mises à rude épreuve. Dans ces conditions, il est capital de concevoir des interfaces avec des surfaces d’interactions adaptées à ces touchés tactiles.
Le niveau d’éducation est également à prendre en compte. Bien évidemment, je n’ai relevé que quelques points communs à ces personas.
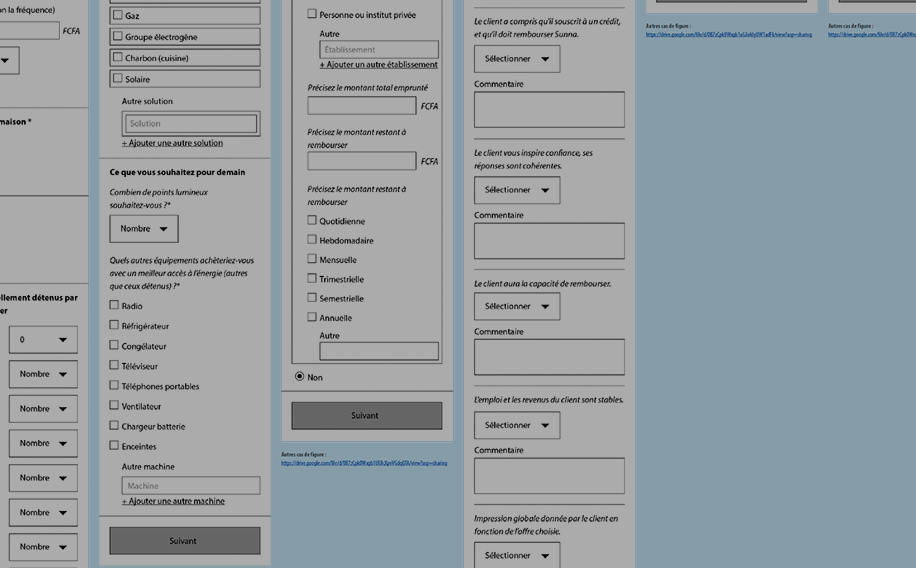
Des extraits de personas issus du retour terrain.
Ici, les livrables sont des recherches ou réalisations partagées avec l’équipe projet. Et non à un client en particulier. Vous allez constater que plusieurs livrables ci-dessous ne vont pas nécessairement respecter ce qui est évoqué plus haut. Car parmi ces informations, certaines d’entre elles ont été portées à notre connaissance au fur et à mesure de l’avancement du projet. Donc ne vous étonnez pas de l’écart entre les rendus et l’analyse déroulé précédemment.
Qui plus est, seuls certains livrables sont exposés ici. Car pour des questions de stratégie commerciale toujours en vigueur, je ne peux vous en montrer plus… Et en dire plus.
Pour tester rapidement une hypothèse, j'ai utilisé l'application Pop de Marvelapp. Quelques croquis réalisés rapidement, puis pris en photo avec l'application et il ne reste plus qu'à ajouter des zones d'interaction. Ainsi, la solution peut être testée assez vite auprès de l'équipe projet et utilisateurs.
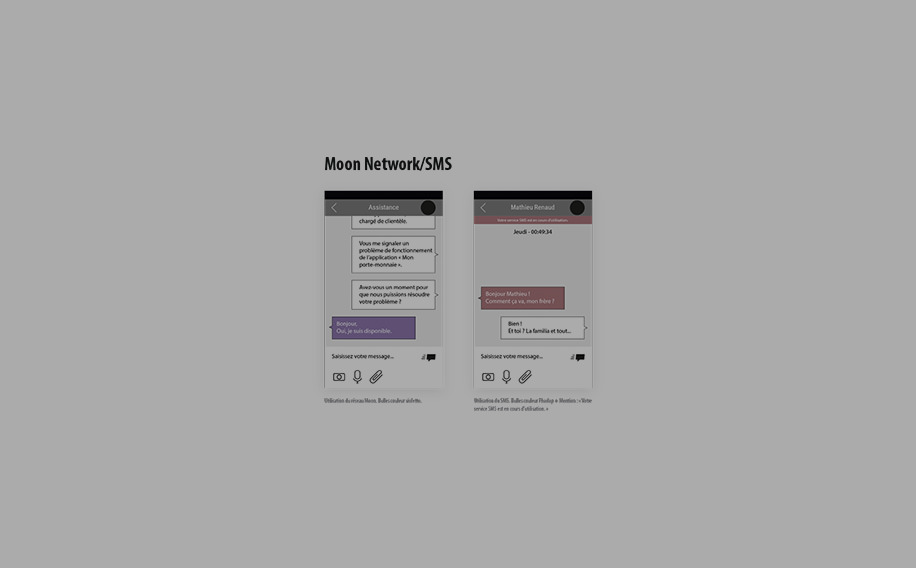
Intégrer l'UI dans les mockups permet d'apprécier le résultat graphique dans un environnement simulé. L'afficher sur l'appareil permet d'évaluer l'ergonomie de la maquette graphique : taille de la police, contraste des couleurs… En somme, l'utilisabilité.
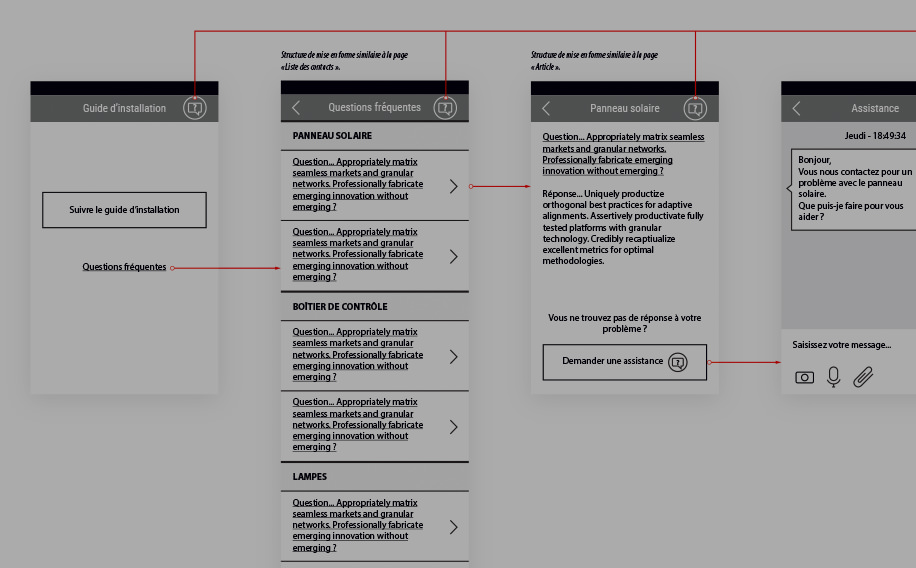
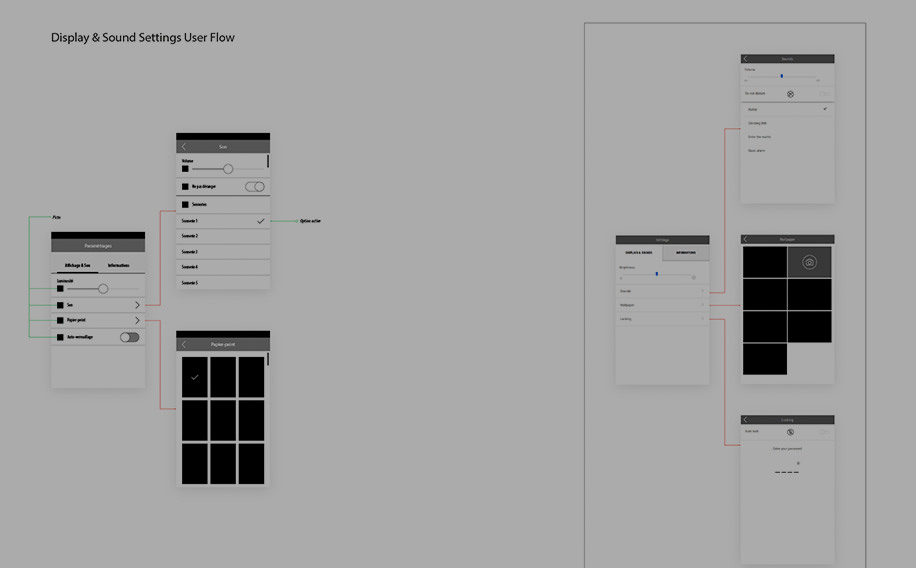
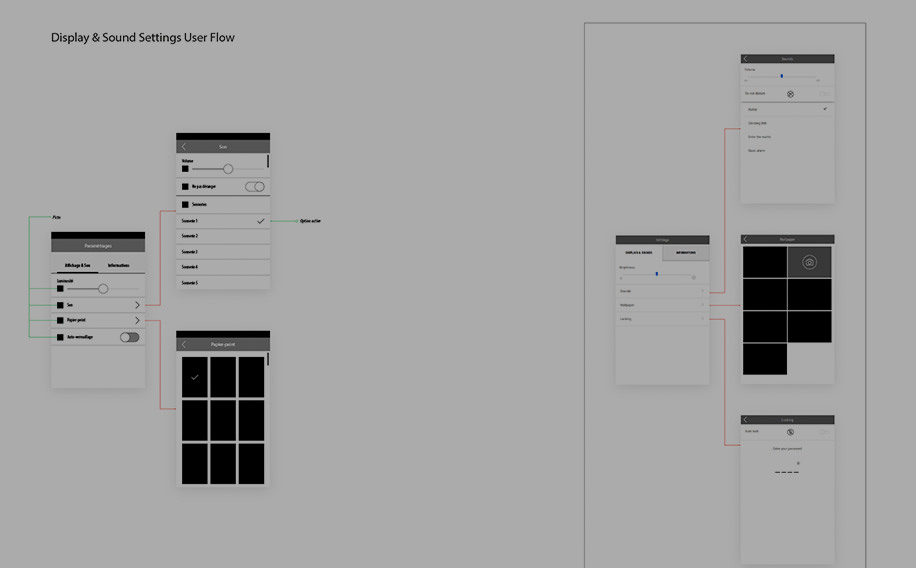
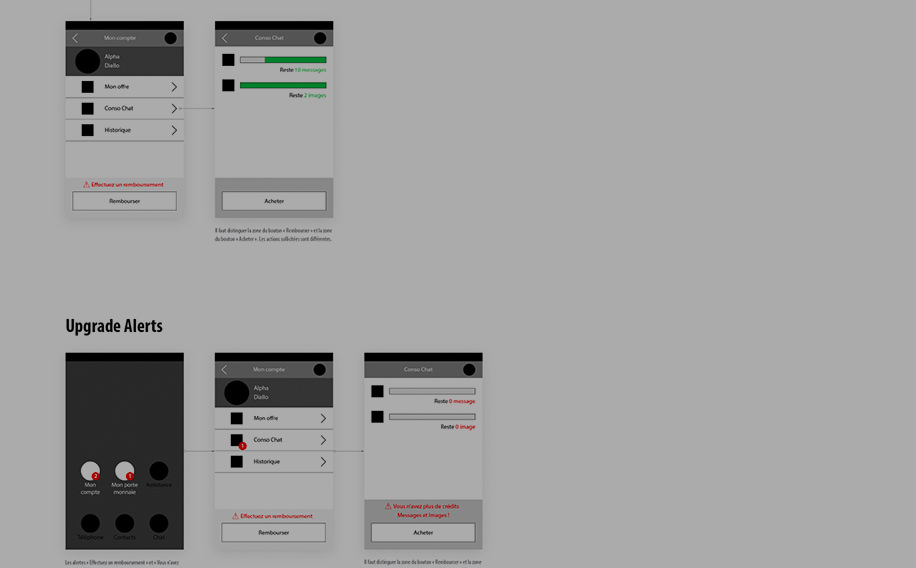
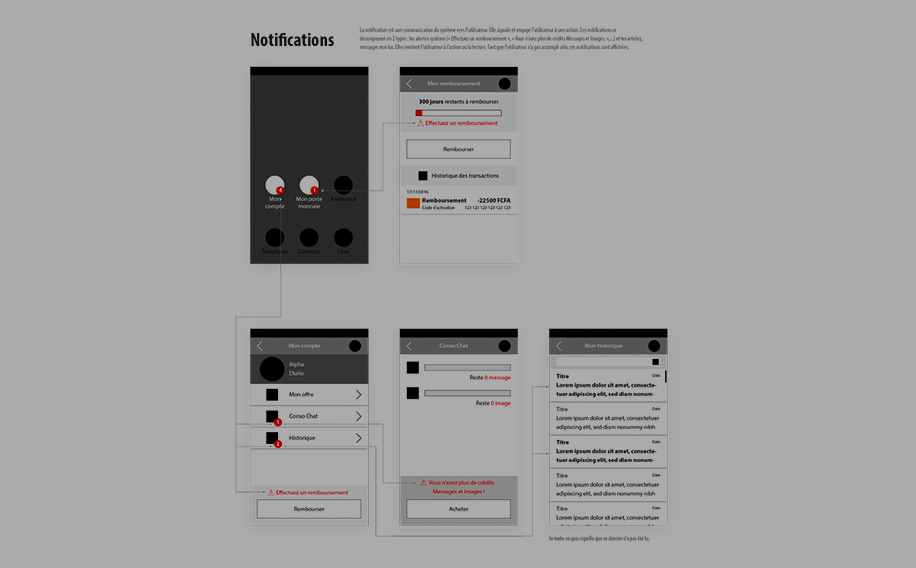
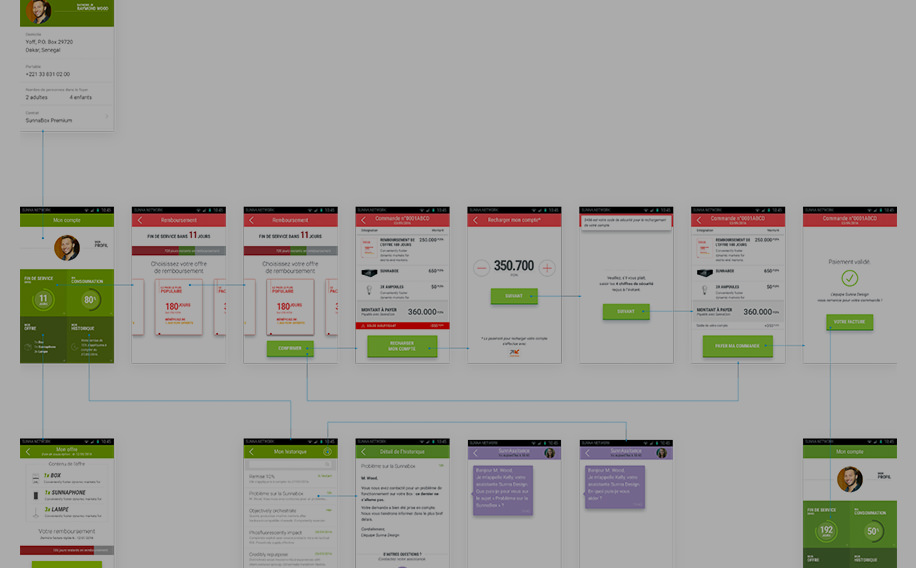
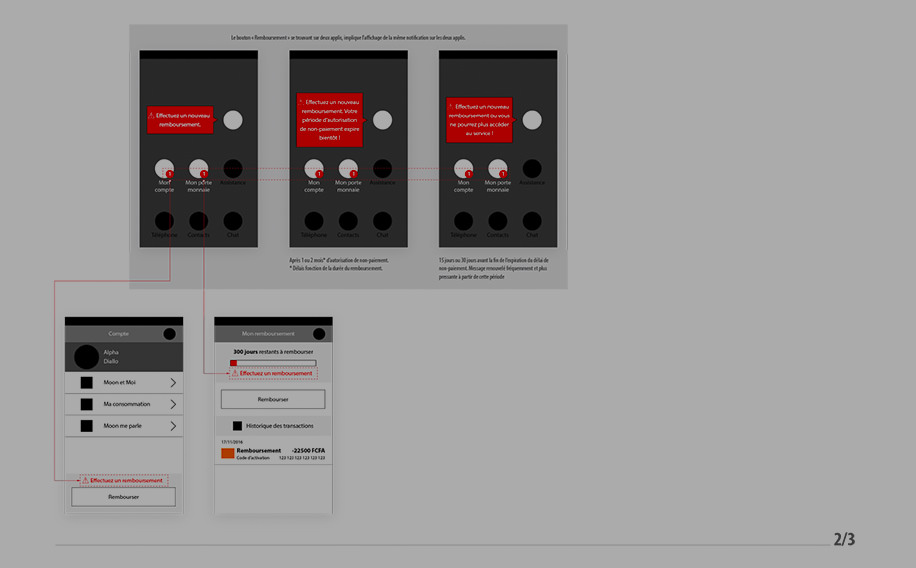
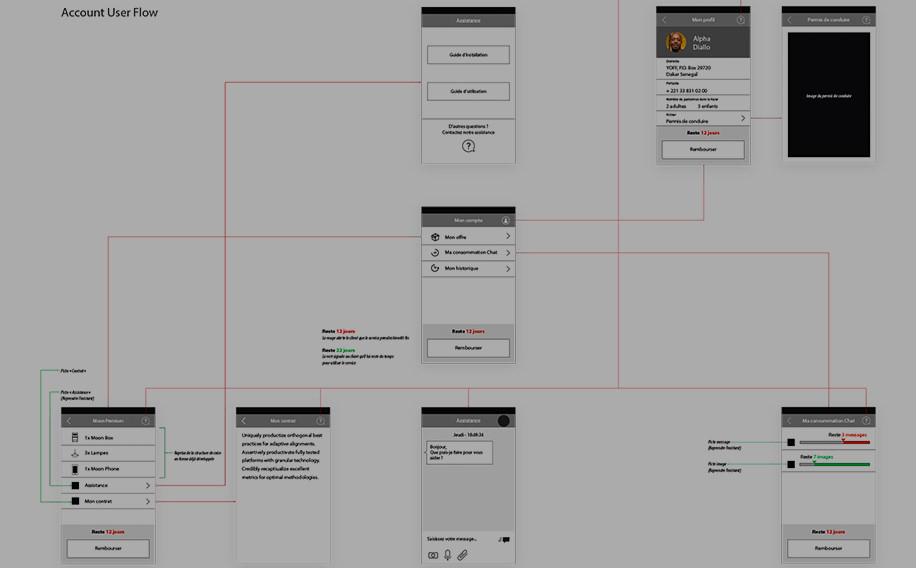
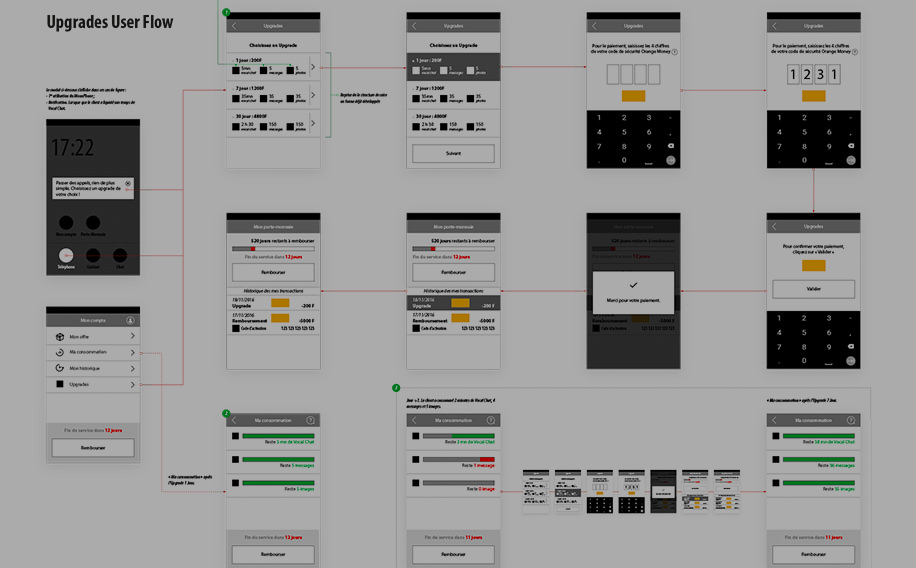
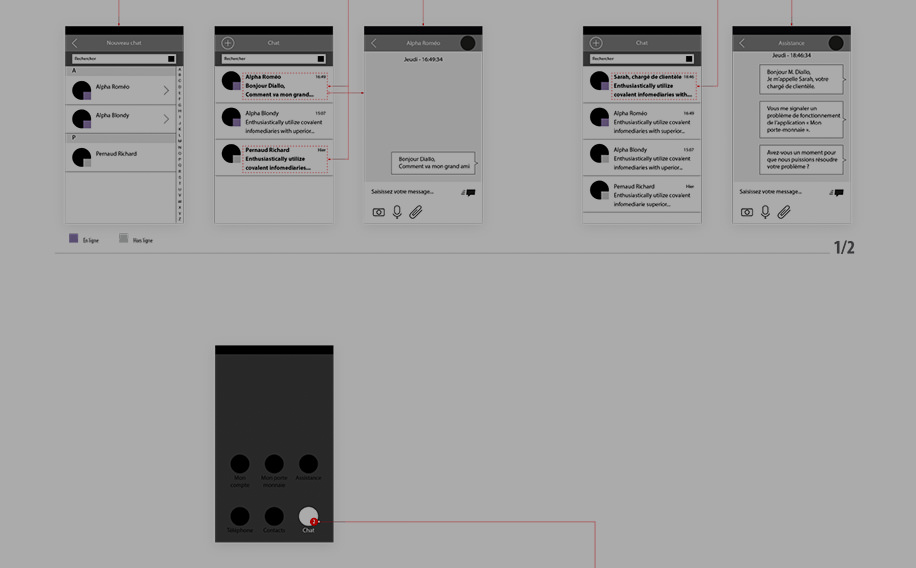
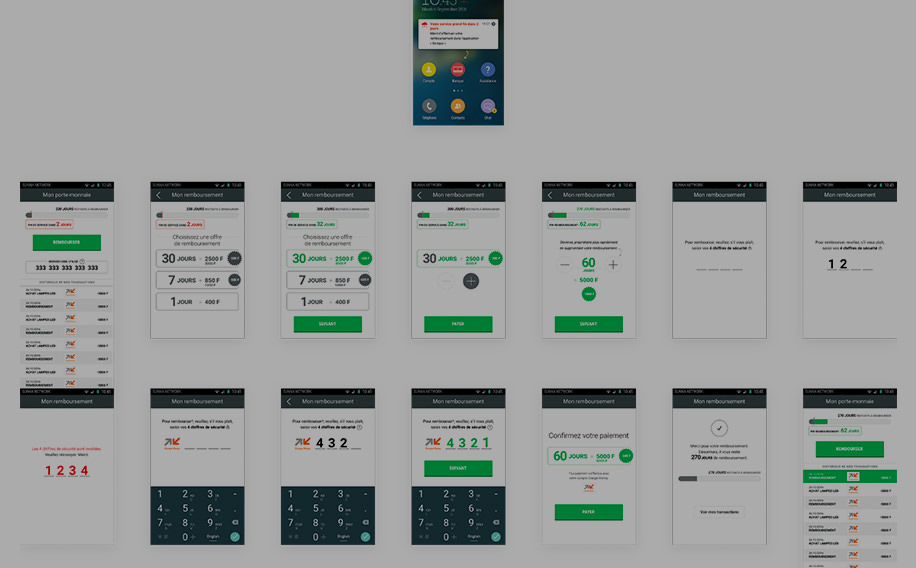
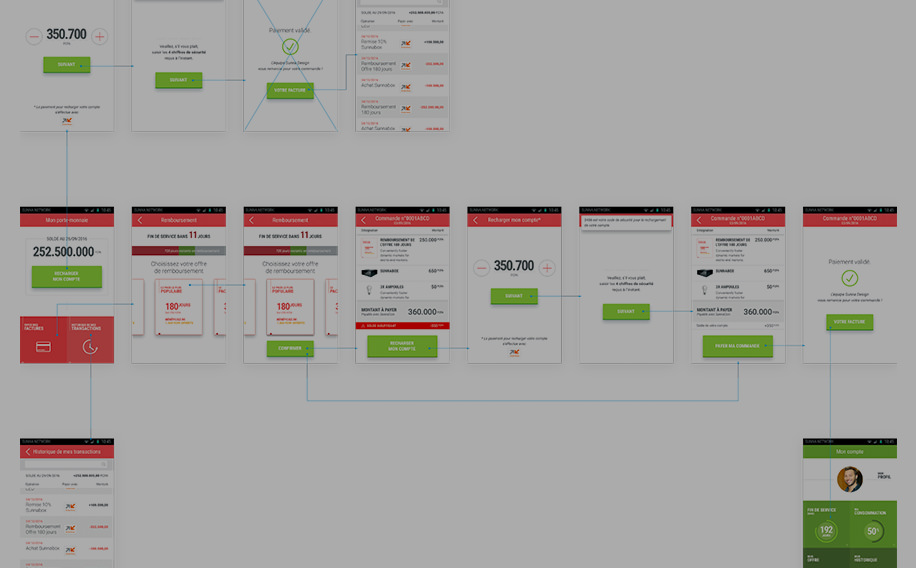
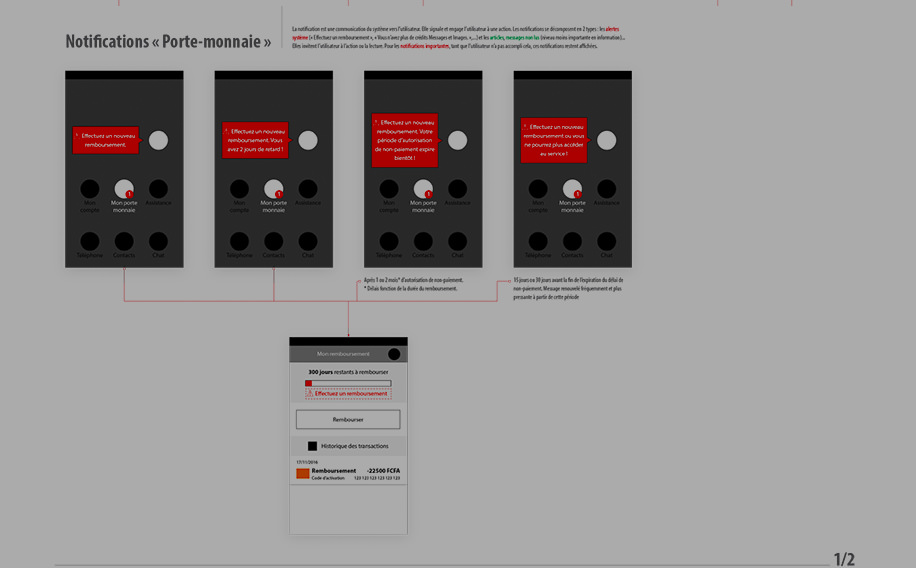
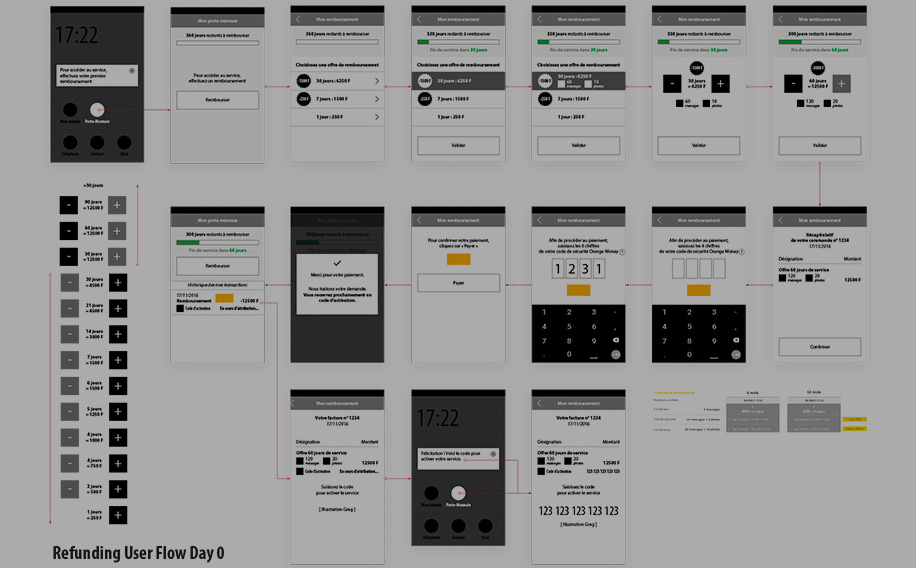
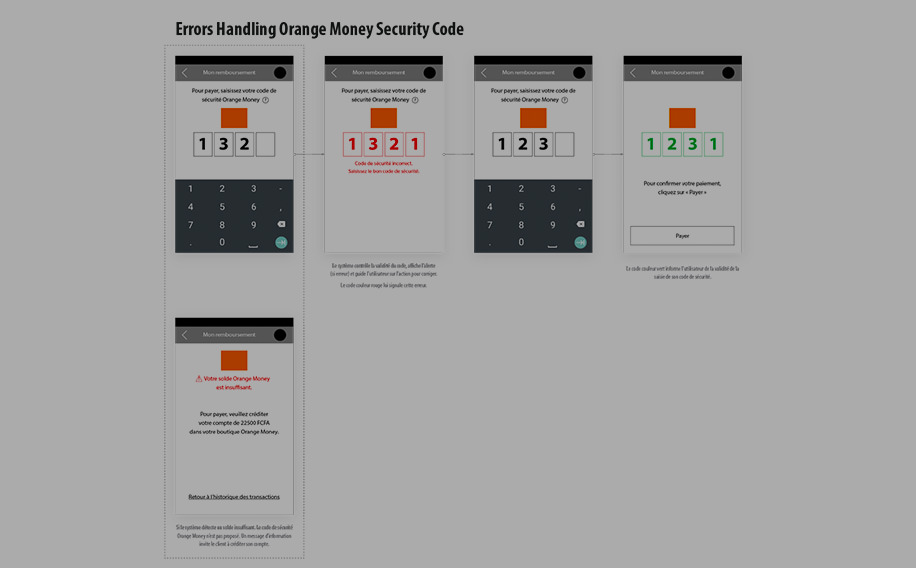
C’est un livrable qui offre l’occasion d’évaluer la pertinence du parcours utilisateur par l’équipe projet. Ces successions d’écrans, traduites de manière séquentielle, sont des étapes du cheminement de l’usager dans l’atteinte de son objectif.

















Quelques animations pour explorer les comportements des divers composants graphiques. Ces motions sont utiles pour comprendre comment est guidé le regard de l’utilisateur.
Ce fut une riche expérience ! Mais cela n’a pas été toujours évident de co-construire ces solutions lorsque l’utilisateur final n’est pas accessible en présentiel, et ce, malgré les tests à distance. Car il faut savoir que le débit Internet n’est pas toujours au rendez-vous dans ces territoires éloignés de tout réseau de télécommunication. Cela étant dit, les précieux retours des agents terrain ont tout de même permis de rectifier les hypothèses avancées. Aujourd’hui encore, ces applications finalisées se trouvent dans une boucle d’amélioration continue. Cela a l’avantage de soutenir le développement du modèle économique : de nouvelles applications et de nouveaux services sont dans les tuyaux et verront le jour prochainement.
Voir également la sélection de mes réalisations Book Up Position.
| Technos utilisées |
|---|
| Marvel App |
| Invision App |
| Adobe Illustrator |
| Adobe Photoshop |
| Adobe After Effects |
Lire aussi : Comment être efficient dans la prise de note d'un rendez-vous ?